WordPress の見出しを
もっと綺麗にわかりやすくしたいのじゃ!!
初心者でもすぐにみやすい見出しを簡単に
カスタマイズ出来るようになりますよ!
はじめに下の画像を見比べてみてください!
左側が見出しの装飾がないもの
右側が見出しを装飾してみやすくしたものです!

この記事を読むことで
誰でも簡単にワードプレスの見出しデザインを
プラグインを使わずに設定することが
出来るようになりますよ!
WordPress の見出しを簡単にデザインする方法
WordPress の見出しを
プラグインを使用せずに
設定する方法はこれです!
②見出しコードを取得する。
③追加CSSに見出しコードを追記する。
それでは実際にどのように設定するのか
解説していきますね!
外観 → カスタマイズ → 追加CSSの順で開く
はじめにWordPress のダッシュボード
左側にあるメニュー欄から
外観 → カスタマイズ → 追加CSSの順に
選択します。
次にカスタマイズの画面から
追加CSSを選択しましょう!
この追加CSSの部分に
CSSコードを追記することで
見出しのデザインを変更することが可能です。
見出しコードを取得する
次は、見出しデザインのCSSコードを
取得しましょう!
② UX MILK HTMLとCSSのコピペですぐに実装できる見出しデザイン14選
たくさんの人が参考にしているサイトが
上記のものです。
今回は、
サルワカで公開されているCSSコードを使っての
編集方法を紹介しますね!
まずは
サルワカのページに進んで
『これにしよう!』と思える
見出しデザインを選びましょう!
今回は、下記の見出しデザインを選びました!

上記の②を押して
コードを表示しましょう!

追加CSSに見出しコードを追記する。
WordPress の管理画面を開いて
追加CSSの部分に
コピーしたCSSコードを貼り付けましょう!
まず、外観 → カスタマイズの順に開きます。

画面左側のメニューを下にスクロールして
追加CSSのメニューを選択します!

サルワカのサイトでコピーした
CSSコードを追加CSSに貼り付けます。

貼り付けたコードを下記のように書き換えましょう!
⏬
【書き換え後】 .content h2 { background: #c2edff;/*背景色*/ padding: 0.5em;/*文字まわり(上下左右)の余白*/ }
※赤文字の部分を書き換える。

上記の赤枠内のように
h2のほかにh3、h4も
同様にCSSコードを追加します。
最終的にこのように編集できていれば
設定は終了です。
※見出し枠の高さは、初期設定よりも
枠の高さが低くなるように設定してあります。
サルワカからコピーしたままの
見出しの文字まわり(上下左右)の余白は
padding: 0.5em ですが
文字まわりの余白が大きすぎて
枠の高さが高くなりすぎているので
数値を小さくして
文字の大きさとバランスよく調整してあります。
カスタマイズしたWordPress の見出しを確認する
それでは、
カスタマイズした見出しを確認してみましょう!
②見出しブロックを選択して、テキストを入力する。
③プレビューを選択して、表示を確認する。
投稿→新規追加の順に開く
はじめにWordPress のダッシュボードを開き
左側のメニューから
投稿 → 新規追加の順に開きます。
見出しブロックを選択してテキストを入力する
投稿画面を開いたら
見出しブロックを選択して
テキストを入力します。
h2(見出し2)を入力したら
h3(見出し3)
h4(見出し4)も
それぞれテキストを入力しましょう。

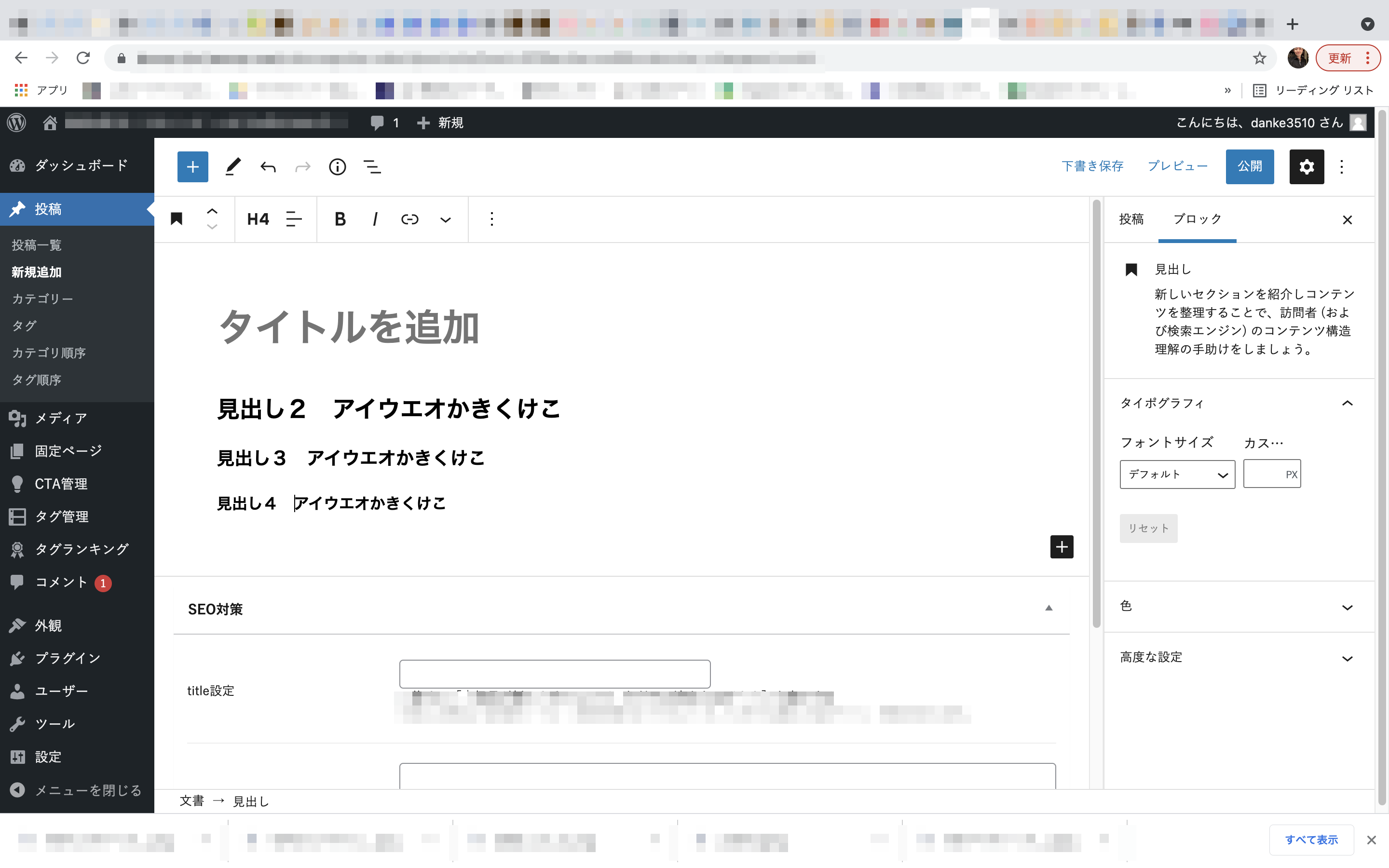
プレビューを選択して表示を確認する
記事の中に見出しを入力したら
右上のプレビューを選択して
それぞれの見出しを表示させて確認しましょう。

上記のように指定したコード通りに
正しく表示されていれば完了です。
